In this blog, you'll see the collection of some awesome, interactive, and engaging toggle switches or buttons that are created with pure HTML & CSS. All toggle switches that are shown on this blog are ready to use for any kind of website and mobile application. I hope you'll get the best toggle button for your website and remember you can easily customize the design, color of the toggle switches. So without wasting time, let's start.
1. Toggle Switch with Glide Animation
These are animated toggle switchers with glide animation. In this design, there are two toggle switches and each switch has a different animation. When you click on the first one switch, the black rounded background will slide to the right side with glide animation and during this animation, the background colors of the switch are reversed. If you're looking for a fancy and animated toggle switch for your website then you can use this.
2. Volume Toggle CSS Switch
As mentioned in the name, this is a volume toggle switch and it is created with pure HTML & CSS. In this design, there is a volume icon and this icon is created with SVG, so when you click on this icon, this icon will change into the off state with stylish and innovative animation. You can use this design on the mobile application as a volume adjustment and also you can use this on the website.
3. Neumorphism Toggle Switch
This is a CSS3 neumorphism toggle switch. In this design, there is a toggle switch, and when you click on this toggle, the thumb of the toggle slide to the right side with a smooth animation. Once you switch the toggle then you can't toggle it again and there is shown a small text to inform you that you can't click again. But you can easily customize the codes of this switch and make it as you want.
4. Awesome Toggle Switch On/Off
This is a pretty cool toggle switch (On/Off) and it is created with pure HTML & CSS. In this design, there is a toggle switch with a "Disabled" text and when you click on this switch, the small thumb of the switch slide to the right side, and the text is also changed into "Enabled". When the switch is on, the background color of the switch and the color of the text is also changed. If you're looking for a simple but usable toggle switch then this design will be best for you.
5. Pure CSS Power Switch Animation
This is a cool pure CSS power switch with an animation. In this design, the developer has added the glow effects and the bouncing effect smartly to give a realistic look on the button pressing. Both on and off animation of this switch are set perfectly in this concept. The codes of this design are too easy and clean so you can easily customize this switch and use it on your project according to your requirements.
6. Toggle Switch With Bounce Animation
This is a simple toggle switch with a slight of bit bounce animation when you switch the toggle on/off. In this design, there a simple toggle switch labeled as "Speed" & "Quality" and when you switch the toggle, the toggle changed into the next state with a slight bounce animation. The slight animation of this design is purely created with HTML CSS & JavaScript.
7. Google CSS Only Toggle Switch
This is a pure CSS google toggle switch. In this design, there is a big text labeled as "Google" and in this text, there is a toggle switch. When you switch the toggle on, the color of the text change into the dominant or default google color with smooth animation. The best thing about this toggle switch is, it is created with pure HTML & CSS.
8. Springy Switchbox with toggle Animation
This is an example of a pretty cool switch box with a smooth animation. In this design, there is a toggle switch, and when you switch to toggle on, the thumb of this switch slide to the right side and appears a check icon with animation. The toggle switch and this check icon are purely created HTML & CSS. The best thing about this toggle switch is, it is fully responsive.
9. Cool Toggle Switches with Effect
These toggle switches are really too cool with their effect. In this design, there are two toggle switches with different color effects that you can see in the image preview. When you switch to toggle on, there is shown a cool glowing effect which looks really interesting and innovative. If your website is related to gaming and you're searching for a fancy and stylish toggle switch then these switches are made for you.
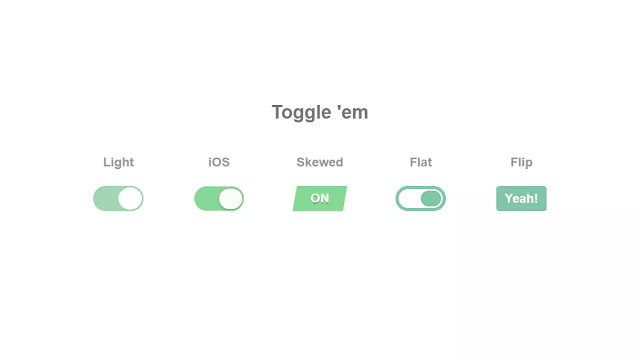
10. Pure CSS Toggle Switches or Buttons
In this collection, you'll get five different toggle switches with different shapes. Each design of this switch is really eye-catching and as you can see in the image preview, the first two switches are simple and you may have seen on many sites but the third one and the last one are really different and you may have not seen before. The last toggle switch has a flip animation that means when you toggle the switch, this switch flip and change the state.
Comment a toggle switch that you like most. If you have also published the toggle switch designs on codepen, please let me know so I can extend this list :)












Post a Comment
We welcome relevant and respectful comments. Off-topic or spam comments may be removed.