Hey friends, if you're looking for pleasing, creative, stylish, and interactive custom radio buttons for your website, then you're at the right place. Radio buttons can be found everywhere on websites, and it's also an essential design element of web design. You may know, a radio button or option is a graphical control element that is used when there is a list of two or more options, and the users must have to choose one. Many people confuse about checkboxes and radio buttons. There is a little bit of difference between them. In a radio button, you can only select or choose only one option in a list but, in a checkbox group, you can choose more than one option in a list.
In this blog, you'll see the collection of some unique, creative, and innovative radio or option buttons that are created using only HTML & CSS. In the previous blog, I have shared Best HTML & CSS Toggle Switch Designs and now I'm going to share radio button examples. All these radio buttons or option buttons are ready to use for any kind of website elements so without wasting more time, let's start.
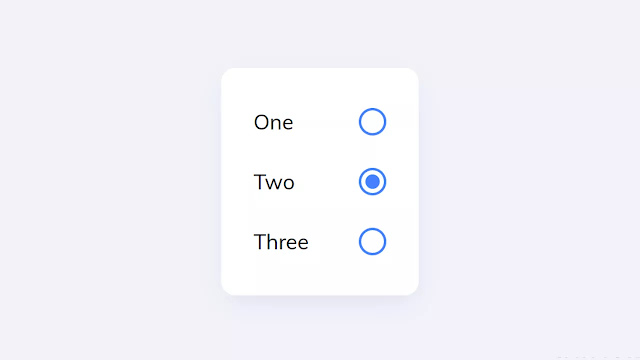
1. Radio Button with SVG Animation
As mentioned in the name, this is a custom radio button with a pretty cool SVG (Scalable Vector Graphic) animation. In this design, there is a total of three options in a list but you can easily add more options as you want. As you already know, in a radio button you can an only one option. So when you select one option in this list, the blue dot smoothly slides and set in the selected option. When you click on the option there is appears a small ripple effect which makes these buttons even more interesting.
2. Material Radio Button with Gooey Effect
This is a simple radio button with a gooey effect. In this design, there are two icons, and the first one is already selected. When you select the second option, the white rounded box slide to the selected option or icon with a gooey effect. To create this gooey effect, the developer used SVG in HTML, and to slide on click, jQuery is used. This button can be used as setting switches.
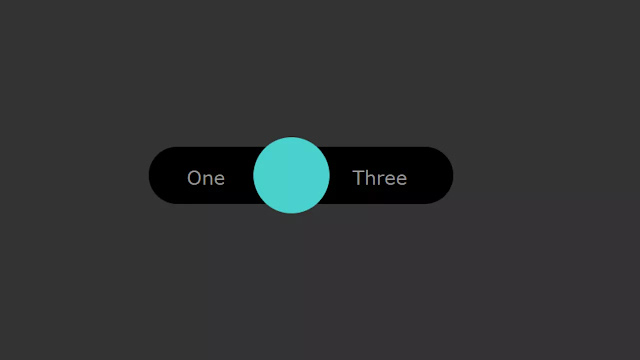
3. CSS Animated Switch Buttons
As mentioned in the title, this is an animated and pure CSS switch button. In this design, there is a total of three options with a circle box that slides accordingly to the selected. The best thing about this switch button is the animation and colorful effect. In each option, the color of the sphere also changed to give us the best experiences. It created using only HTML & CSS so you can easily add more options and can also change the colors, shapes, etc. of these switch buttons.
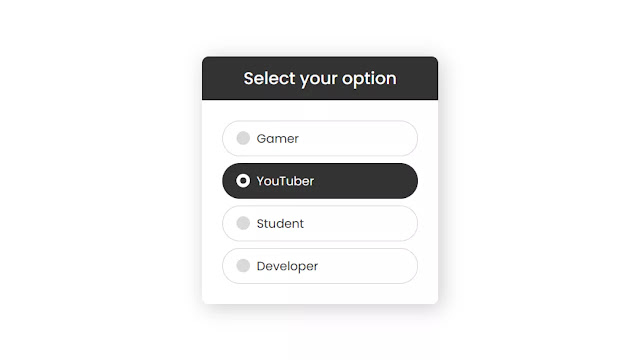
4. Awesome Custom Radio Buttons
Here is an example of user-friendly and eye-catching custom radio buttons. The best thing about this button is, it is created using only HTML & CSS. In this design, there is three option and when you select a particular option, the background-color of that selected option changed into black, and the small white dot appears with smooth animation to inform the user about that option is selected. If you're looking for simple but user-friendly custom radio buttons for your website elements then this will be best for you.
5. Material Inspired Checkboxes and Radio Groups
Here is the collection of radio buttons and checkboxes. In this collection, there are two radio buttons and two checkboxes. In the checkboxes group when you select a particular option, there is appears a blue background in the center that expands and covers the selected option. As you already know, in the checkboxes you can select more than one option, so you can select both options. In the radio button, there is also the same animation or effect but you can only select an only one option in a list. The best thing about this collection is, you can two options to choose radio buttons or checkboxes.
You might like this:
Comment a radio button that you like most. If you have also published the radio button on codepen, please let me know so I can extend this list :)







Post a Comment
We welcome relevant and respectful comments. Off-topic or spam comments may be removed.