In this blog, you'll see the collection of stylish and modern modal dialog boxes that are created using HTML, CSS & JavaScript. All modal box designs that are listed on this blog are ready to use for any kind of website, software, and application. You can use these modal boxes for multi-purposes, and each modal is easily customizable. I hope you'll get the best modal popup box for your website, so without wasting more time, let's start.
1. Simple Poup Modal Box Design
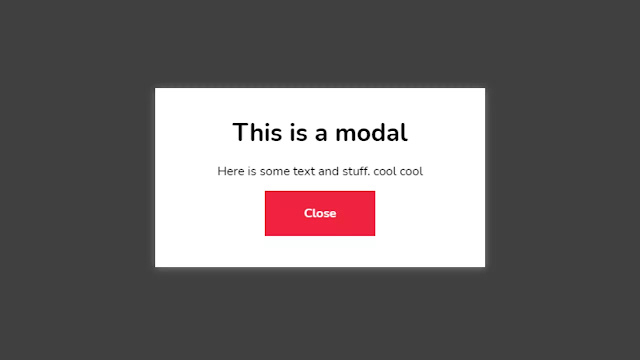
As mentioned in the title, this is a simple popup modal window or box that appears on the button click. In this design, at first, on the webpage, there is only a button and when you clicked on that button then the modal box appears with smooth animation. In the modal box, there is a title, description, and a button to close the button. This modal can be easily dismissable by click on the close button and you can also dismiss the modal by clicking on the document or main page. To create this modal, the developer used HTML CSS & jQuery. If you're looking for a simple modal box then you can use this modal.
2. Pure CSS Simple Modal Dialog Box
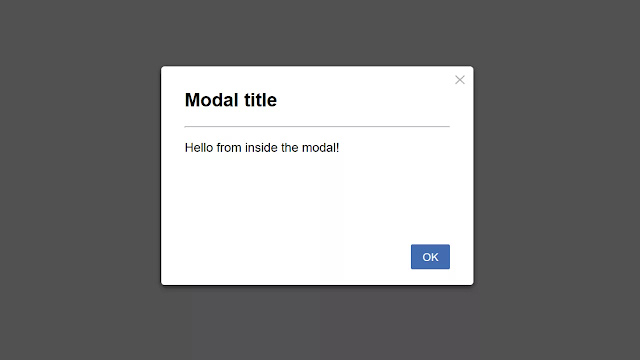
This is also the simple modal box as the first one. The best thing about this modal box is, it is created using pure HTML & CSS only. In this design, at first, there is only a button, and when you click on that button, the modal box appears. In this modal box, there is a title, description, close icon, and a button. This modal can be easily dismissed by clicking on the close icon, button, and document (main page). When this modal is displayed, there is appears a light grey background to take the user's focus to the modal.
3. Super Simple Easy Modal Box Design
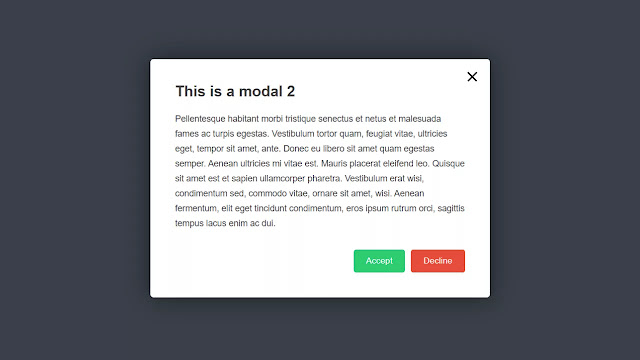
This is a simple but useful modal box design that is created using HTML CSS & JavaScript. In this design, the developer created three buttons to display the modal popup box. When you click on the particular button, there is appears a modal box with a title, long description, close icon, and (accept & decline) button. This modal has all elements that one modal requires. Each element of this modal is easily editable and you can do change this modal according to your requirements.
4. Responsive Modal Box Design
As mentioned in the title, this is a responsive modal box design. In this design, at first, there are three buttons on the webpage, and when you click on the particular button then that button animate into a modal box with a smooth animation. Each modal appears with the same animation and the design is also almost. In the modal, there is a title, description, and icon to dismiss the modal. The second modal box has more elements such as sub-title, image, and a long description. You have multiple options to select the best modal according to your requirements.
5. Custom Modal Box Design
This modal box has a different design as compared to listed above and you can also see it in the preview box. Actually, you can call this modal box as an infobox because it has displayed the information. This modal box is inspired by the avast antivirus software modal boxes. In this design, at first, there is only a button and when you click on that button then the modal box appears on the bottom right corner but you can easily change the position of this modal by changing some lines of CSS codes. You can use this modal if you want to show some information to your user through the modal box and you can also easily customize the elements of this modal such as you can add two buttons (Accept & Decline) and make it a confirmation box or something else.
6. Sweet Success Modal Box
As mentioned in the name, this is a sweet modal box that shows the success message with an icon. This modal is similar to bootstrap modal or alert boxes. In this design, there is a button to display the modal box. When this modal is displayed, in the modal there is some success message, icon, and a button to dismiss the modal box. You must have to click on the dismiss button to hide the modal. If you're looking for modal alert boxes then you can use this. You can also easily customize each element of this modal.
You might like this:
Comment a modal box that you like most. If you have also published the modal box designs on codepen, please let me know so I can extend this list :)








Post a Comment
We welcome relevant and respectful comments. Off-topic or spam comments may be removed.