Hey friends, if you're looking for the best, creative, and attractive calendar UI design for your website or mobile applications, then you're at the right place. You may know, every smart modern device like smartphone have their calendar. Generally, a calendar is a chart or table that shows the date and the day of the week. A calendar is a system chart for dividing time into periods such as year, months, and weeks.
In this blog, you'll see the collection of best calendar UI designs which are created with modern and clean codes using HTML CSS & JavaScript. As you know, for the basic function the default calendar of the device is good but for extra functions, you've to go for other calendar applications. So in this blog, we have listed hand-picked some functional and awesome calendars which are ready to use for any kind of website and mobile application. I believe you'll get your best calendar from this list so without wasting more time let's start.
1. Date Range Picker using React
As mentioned in the title, this is a date range picker where you can select a range of dates and it is created using HTML CSS & React. In this design calendar, there is a next and previous icon to view the previous or next month. This is a simple calendar but the best part about this calendar is, it is fully functional. If you're looking for a functional calendar or date range picker with a simple UI design then this calendar is made for you.
2. Pure CSS Fluent Design Calendar
This is a pure CSS calendar that means it is created using only HTML & CSS. In this calendar, the developer has shown the events or activities of the particular time periods. There are so many icons in this calendar and each icon can be used to performing different functions. As I have told you this is CSS design-based calendar so you have to use other languages like JavaScript to make it fully functional.
3. Calendar with Flip Animation
Not only the title, but this calendar has also actually flip animation. When you click on a particular day, the calendar horizontally flips and appears in the back part of the calendar. The back part of this calendar is designed to save events for a particular day. The date of the calendar is static which means it doesn't show the real date but if you know a little bit of JavaScript then you can write some code to easily show the real date in this calendar.
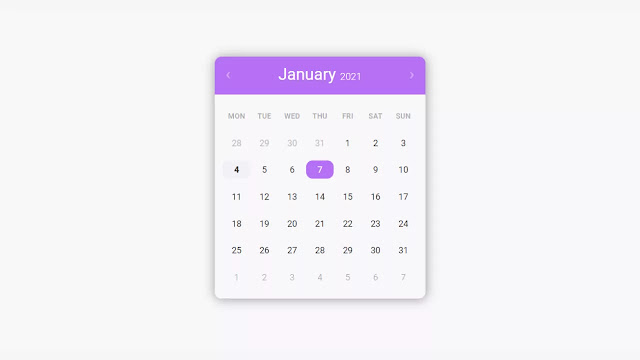
4. Attractive Calendar UI Design
If you're looking for a minimal, stylish, and attractive calendar design for your website or mobile application then this calendar is made for you. The design of this calendar can't unnoticed and it can easily grab your user's attention. The developer of this calendar used only HTML & CSS to create this calendar so it is not a functional calendar.
5. Simple Calendar with Flip Animation
This is a simple calendar but functional and it is created using HTML CSS & JavaScript. Functional means this calendar displays the real date. The developer of this calendar has added flip animation on this calendar so when you click on the previous or next icon, the next or previous month appears with a cool 3d flip animation. If you're looking for a simple but functional calendar then you can choose this calendar.
6. jQuery Datepicker Summer Vibe
This is a pretty cool jQuery Datepicker or calendar UI design. The best thing about this calendar is, it is fully functional which means it displays the real date and you can also change the month to previous and next by clicking on the prev or next icon as you can see in the preview image. To create this calendar functional, the developer used a jQuery plugin so the codes are not used more. If you're searching for a functional calendar and it must be created with clean and few lines of codes then this calendar is best for you.
Comment a calendar design that you like most. If you have also published the calendar designs on codepen, please let me know so I can extend this list :)
Note: All calendar examples that are shown on this blog are published on codepen. alert-info







Post a Comment
We welcome relevant and respectful comments. Off-topic or spam comments may be removed.