In this blog, you'll see the collection of some stylish, best, innovative, and user-friendly pagination designs that are created with modern design and techniques. All the pagination designs that are shown on this blog are created with HTML CSS & JavaScript and these are ready to use for any kind of website. But before implementing these paginations on your site, you may have to change some lines of code according to your site layout, content, etc.
1. CSS Line Pagination with Hover
This is a pure CSS line pagination with hover animation. You may have seen this type of line animation on the different navigation menus and the same concept is used on this pagination. In this design, there are some pagination numbers with an underline or line. When you hover on the particular pagination number, this line slide to stay on the bottom of that particular hovered number.
2. Pure CSS3 Responsive Pagination Design
Here is an example of a pure CSS3 responsive pagination design. As you can see in the preview image, there are shown the different sizes and widths of pagination designs that are actually shown on different devices. In this design, there are some pagination numbers with next and previous buttons. When you hover on a particular number, there is shown a simple black background as a hover effect.
3. CSS Pac-Man Pagination Design
Here is a pretty cool pagination design with the retro effect which is created with pure HTML & CSS. In this design, each page is shown by the dots and when you click on the particular dot, the pac-man move to the particular clicked dot. If your site is related to gaming then you can use this pagination design on your pagination section and also you can use this on other sites.
4. CSS Stylish Pagination Design
As mentioned in the name, this is a fancy and stylish pagination design that is created with HTML CSS & jQuery. As we know, in modern design, geometrical shapes are used to create a unique looking of the websites and this pagination design is the perfect example. This pagination is not only stylish in looks but it is also functional and works well.
5. Simple Roundie Pagination Design
This is a simple pagination design and it is created with HTML & CSS only. In this design, there are no stylish and cool hover effects. If you're looking for a simple pagination design for your site then it will be perfect for you. The best thing about this pagination is, the codes are clean and easy to understand so you can easily customize this design according to your requirements.
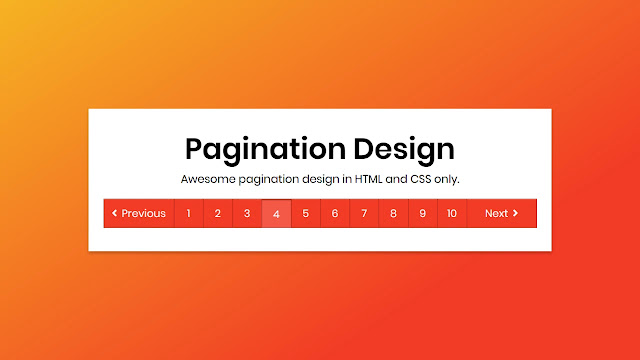
6. Awesome Pagination Design with CSS
Here is an example of a fancy pagination design. In this design, there is a white box that holds the pagination and some texts. When you click on the particular button of the pagination, there is shown a box-shadow effect that indicates, the particular button is clicked or not. This pagination design is only created for design purposes, so there no function when you click on the particular button.
7. Pagination with Tooltip on Hover
You may have seen tooltips on many websites and it is also an important design element. In this design, there are some dots, and when you hover on the particular dot, there is visible a tooltip with the pagination number. The best thing about this design is, it is created with pure HTML & CSS. Tooltips can be used on the social media buttons, links, and many other elements of the website.
8. Simple Dots Pagination Design
As mentioned in the name, this is a simple pagination design that is based on dots only. In this design, there are some dots with a rounded border, and when you click on the particular dot, the rounded border of that particular dot will be hidden with a smooth animation. If you're looking for this type of dots pagination then you can use this and you can also easily customize this pagination and set the numbers.
9. JavaScript Functional Pagination Design
As mentioned in the name, this is a functional pagination design and it is created with HTML CSS & JavaScript. In this design, there are a total of 25 pagination numbers with the next and previous buttons. You can easily set the number in this pagination according to your website pages. If you're looking for simple but functional pagination for your website then this is made for you.
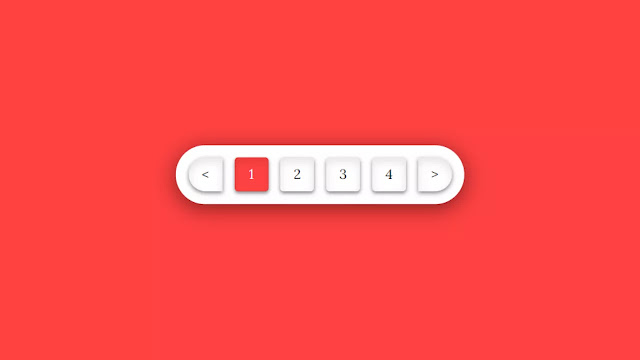
10. Pure CSS3 Neumorphism Pagination
This is a simple pagination design with the neumorphism effect. You may know, neumorphism is a design trend UI in 2020 and used by many sites. In this design, there are some pagination numbers with next and previous buttons. When you click on the particular button, there is shown the cool box-shadow effect to indicate to the user that the button is clicked or not. If your website is based on the neumorphism effect and you're looking for a neumorphism pagination section then you can choose this design.
Comment a pagination design that you like most. If you have also published the pagination designs on codepen, please let me know so I can extend this list :)












Post a Comment
We welcome relevant and respectful comments. Off-topic or spam comments may be removed.