In this blog, you'll the collection of some stylish, animated, realistic, and free clock designs which are created with modern designs using HTML CSS & JavaScript. These clocks are not only stylish in looks, but they also show real-time. The real-time of these clocks aren't comes from a database. JavaScript fetched the real-time from your devices and shown on the webpage or clock. So without wasting time, let's start and I hope you'll find the best analog clock or digital clock for your websites or applications.
1. CSS3 Variable-Powered Working Clock
This is a working digital clock with a fancy or gradient background. In this clock, the developer showed the day in real-time which are indicated by hours, minutes, and seconds. The design layout of this clock or watch is purely created with HTML & CSS but to show the realtime, the developer used JavaScript.
2. Flat Working Analog Clock with Date
This is a simple analog clock with date features. In this design, there are two hands in the clock to show the real-time, and that are hours and minutes hands. If you're looking for a working analog clock with a date feature then this clock is made for you. And, if you're a developer and you know a little bit of JavaScript and CSS then you can easily add the hand for seconds if you want.
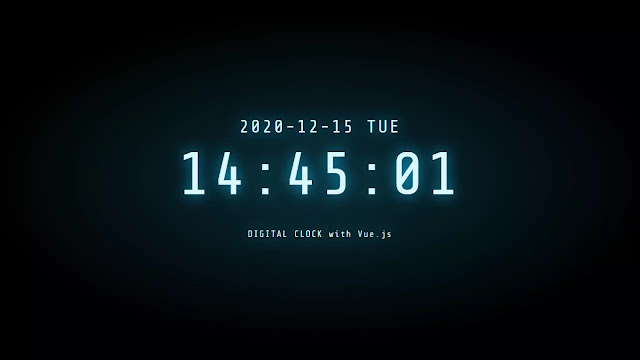
3. Working Digital Clock with Glowing Effect
As mentioned in the name, this is a digital clock with a pretty cool glowing effect that looks so eye-catching and interesting. In this design, this clock has complete features that one digital clock mostly has. As you can see in the image preview, in the center, the developer showed the current time with hours, minutes, and seconds. At the top of this time, there is shown the current full date with day formate.
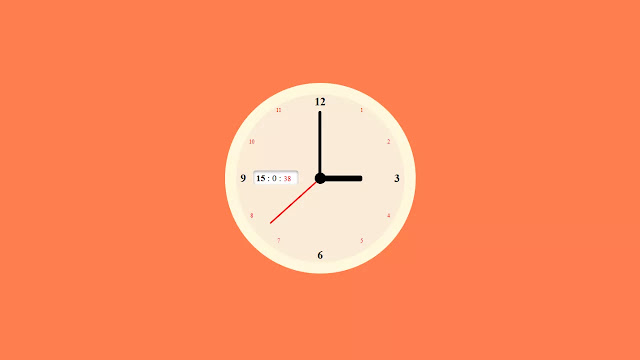
4. JavaScript Working Analog Clock
As you can see in the image preview, this clock has both analog and digital features to show real-time. This is a working analog clock with digital time features that means this clock shown in real-time in a hands formate as well in the digits formate. If you're looking for a working clock and it has both features and it must be created with HTML CSS & JavaScript then this clock will be best for you.
5. 3D Cube Working Digital Clock
This is a fancy, stylish, and colorful digital 3d visualization effect. In this design, there is a 3d cube and this cube has a gradient color flow effect which looks so attractive. The developer of this clock has shown real-time in a digital format with the perfect idea. Remember that, this clock 3d layout and glowing color flow effect is created with pure HTML & CSS but to show the realtime in the digit formate, there is used JavaScript.
6. Responsive Digital Wall Clock
This is a simple digital clock and it is created with HTML CSS & JavaScript. In this design, there are three numeric digits to show the hours, minutes, and seconds. The best thing about this clock is, it has sliding animation that means every second of this clock change with sliding animation. If you're looking for a simple clock and it must have clean codes then you can choose this.
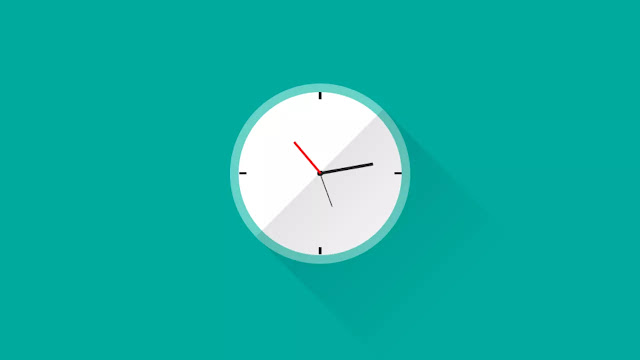
7. Working Analog Clock with JavaScript
As you can in the image preview below, this is a simple but working analog clock and it is created using HTML CSS & JavaScript. In this design, there are three hands to indicate hours, minutes, and seconds. This clock shows the current time from your device. Yes, I understand that this clock has no stylish effect and animation but the color combination of this clock is really eye-catching.
8. SVG Working Clock UI Design
SVG (Scaleable Vector Graphic) is another fancy, stylish, and innovative circular dial clock. In this clock, you get the hours and minutes rings. At the center, of this clock, there is shown the current time in digit formate and at the right side of this clock, there is show the current date with day and month. If you're looking for a stylish SVG circular clock for your website or app then you can use this clock without any doubt.
9. Pure CSS Animated Clock UI Design
This is a pure CSS analog clock that means it is created with HTML & CSS. In this clock, there are three hands to indicate hours, minutes, and seconds. As we know, HTML & CSS give us limited features so this clock does not show us the real-time and it is not the functional clock but the hands of this clock have an animation that rotates using CSS @keyframes.
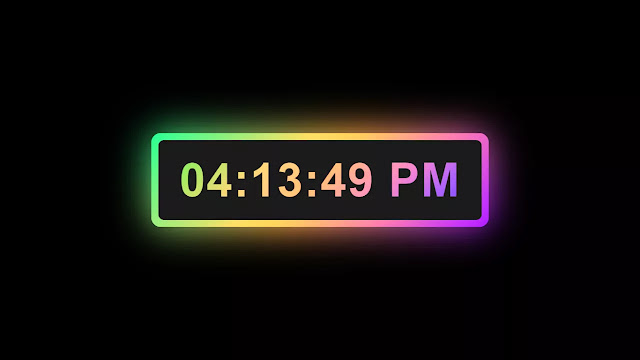
10. Digital Clock with Gradient Glowing Effect
This is a fancy and stylish digital clock with a cool gradient glowing effect. In this clock, there are three numeric digits to show the real-time in hours, minutes, and seconds with the colorful glowing effect. The color scheme of this color gradually flows from the right side to the left side to give us the attractive looks. The glowing effect of this clock is purely created with HTML & CSS so you can customize the color scheme with CSS background property.
Comment a clock that you like most. If you have also published the clock designs on codepen, please let me know so I can extend this list :)












Post a Comment
We welcome relevant and respectful comments. Off-topic or spam comments may be removed.