Hey friends, if you're looking for the best, free, simple, and stunning css3 cards for your website then you're at the right place. What is a card, exactly? Well, cards come in all types of shapes, sizes, and animation. But the common cards have some information such as a title of a card, a username, a picture, and different icons.
In this blog, you'll see the collection of free html5 and css3 cards with creative hover animation and effect. These cards are created with modern design, and they all are eye-catching too. You can easily use these cards in your custom elements. I hope you'll find the best card for your website. So without wasting time, let's start.
1. Blog Card UI Design
This card is designed for showing blog content. If you're looking for a blog card for your website then you can choose this. This is card is created with pure html5 and css3 with clean and simple codes. The whole design is elegant and makes the simple approach stand out. Fonts, icons, buttons, and other elements of this blog card visually complement the wonderful.
2. Twitter Profile Card UI Design
This is a profile card where you can show your profile pictures, followers, and many other things. This is a pure html5 and css3 card so you can easily customize this card with your choice. If you looking for a profile card for your website and it must be simple then this card is made for you.
3. Responsive Pricing Cards or Tables
A pure CSS card design with perfect perfect design. This is a pricing card, you can use it for your website to display subscriptions, pricing plans, and other similar pieces of information you want. With this attractive design, this card is fully responsive too. If you're looking responsive and unique card then this card will be your best choice.
4. Pure CSS 3D Flip Card on Hover
This is a profile card with 3d hover effect or animation. At first, only the front part of this card is shown but when you hover on it then it flips to the background with 3d visualization and appears the back part of this card. This 3d flip effect created using pure css3 and the codes is too easy to understand and use.
5. Add To - Shopping Cart Slider
This is a shopping card with slide features. As you can see in the image below, there is a card with some dots on the bottom. These dots are used to slide the product image. The user can easily choose the best color of this product by clicking on these dots. If you're looking for a shopping or product card with an image slide feature then this card definitely made for you.
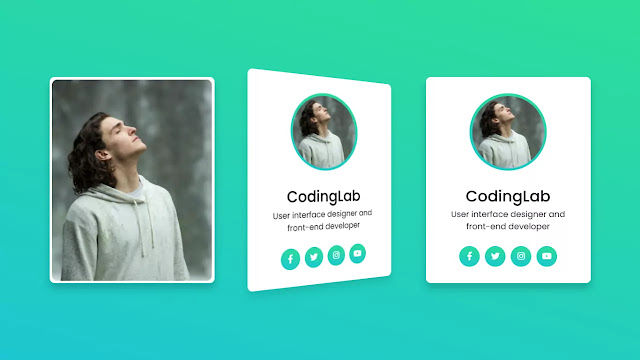
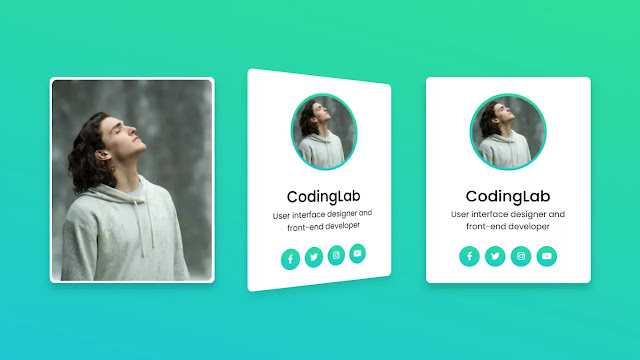
6. Profile Card with Gradient Colors
This card looks so attractive and unique with the gradient background and icons. The best thing about this card is the design. As you can see in the image, this is a profile card with a profile picture, some social media icons, and a button. If you're looking for a premium look profile card for free then you can use this.
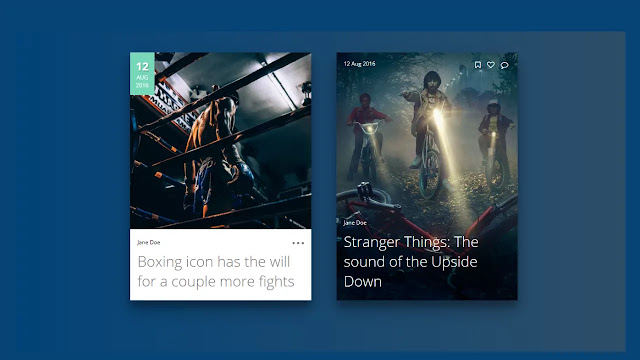
7. News Card with Content Revealing on Hover
This is a news card with realistic looks. When you hover on the card then the content of this card is revealed. This card is best for you if you're looking for a news type of card with content revealing hover animation or effect. The best of this news card is, it is created with pure html5 and css3 only.
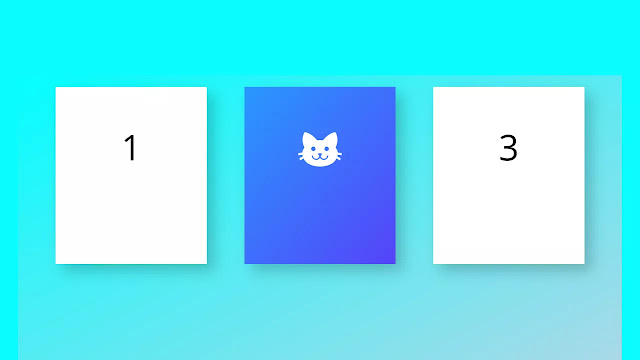
8. Simple Flippy Cards with 3D Effect
This is a simple flippy card with 3d hover effect. As you can see in the image, there is only shown the front part of each card but when you hover on the particular then the card flip or rotate with 3d effect and appears in the back part of the card. These cards also change the whole color schemes to add the extra pleasant result.
9. Responsive Pricing Tables or Cards
This is a pricing card with unique and elegant looks. These cards are fully responsive for phone and pc. The different color schemes of these cards add the extra awesomeness. As you can see in the image, how nicely these cards display the plans and the features of it. If you're looking for responsive pricing tables with neat and clean codes then it will be best for you.
10. E-Commerce Card Hover Effect
This card is too awesome and attractive as you can see in the image. These cards have a cool color animation effect on hover. When you hover on the particular card, the background fills with color in clip animation which is starts from the center. If you're looking for a stylish card with a hover effect then these cards will be best for you.
Comment a card that you like most. If you have also published the cards on codepen, please let me know so I can extend this list :)












Post a Comment
We welcome relevant and respectful comments. Off-topic or spam comments may be removed.