In this blog, you'll see the collection of some free navigation menu with elegant hover animation. In the previous blog, I have shared Stunning CSS3 Cards Collection, and not I'm going to share Trendy HTML & CSS Navigation Menu Designs. All navigations that are shared on this blog are free and ready to use for your website and each navbar is created with modern design using html5, css3, javascript, and jquery. I hope you'll find the best navigation design for your website. So without wasting time, let's start.
1. Simple Dropdown Menu Design
This is a simple but elegant navigation menu with a dropdown menu feature. This menu is created using pure html and css with clean codes. If you're looking for a simple navbar with a dropdown feature then this dropdown menu is made for you. You can easily customize this menu for your site.
2. Hamburger Menu Slide Animation
This is menu has click animation which means when you click on the hamburger menu, the side navigation menu appears with a sliding animation. This click animation also based on pure html and css. If you're looking for a side navigation menu that is shown when the menu icon clicked then this menu is best for you.
3. Fancy Icon Menu with Click Animation
This menu is can be used as iconified tabs that reveal an icon's name on icon click. If you didn't understand what I mean to say then look at the image below, there is a menu with some icons right but when you click on the particular icon that menu expands and the icon name visible. This can be very useful if you want a menu that takes less space on your site.
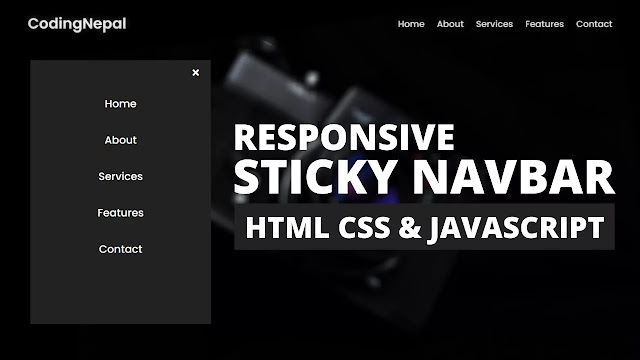
4. Responsive Sticky Navigation Menu Bar
This is a sticky or fixed navbar on the scroll. The best part of this navbar is, it fully responsive for all devices. As you can see in the image below, on the desktop, pc this navbar displayed as a horizontal line, and on mobile devices, this navbar displayed as a vertical line. Basically, at first, it has no background color on the navbar but when you scroll a little bit down then the background color appears and this navbar locked or fixed on the top of the webpage.
5. Fullscreen Navigation Menu Design
This navigation menu is simple and expands to the fullscreen on a button click. At first, there is only a menu button but when you click on that button then the navigation menu appears and fits on the webpage screen. This type of navigation bar is widely used on different websites.
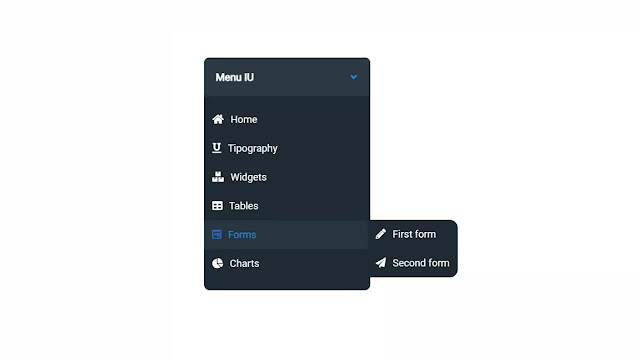
6. Vertical Dark Menu with Dropdown Menu
This is a simple dark menu with icons and it is created with pure html and css. This menu has a dropdown or submenu too which appears on hover. If you're looking for a vertical menu with the dropdown feature then this menu won't disappoint you.
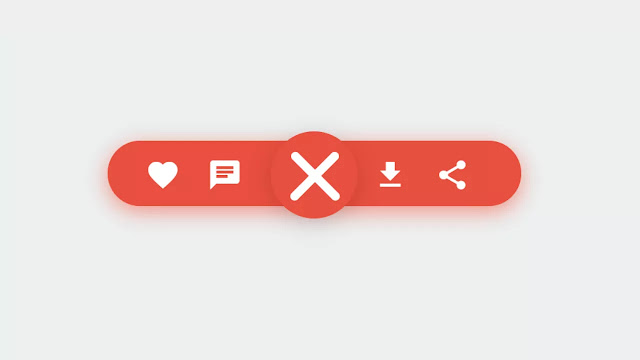
7. Pure CSS Floating Menu Animation
This is a simple and elegant css floating menu animation. At first, there is shown a menu button only but when you click on that button then the menu expands and the icon appears on the right and left side of this button. This click animation is purely based on html and css. If you're looking for a floating menu with animation for your website then it will be your best choice.
8. Side Navigation Menu Bar Design
This is a sidebar menu with a multi-level dropdown or submenu. Af first, there is only a hamburger icon and when you click on this icon then the sidebar appears from the left side with a sliding animation. This sidebar design looks too awesome and unique and you won't be disappointed to use this sidebar on your website. With the features of the multi-level menu, it can be used for any kind of website.
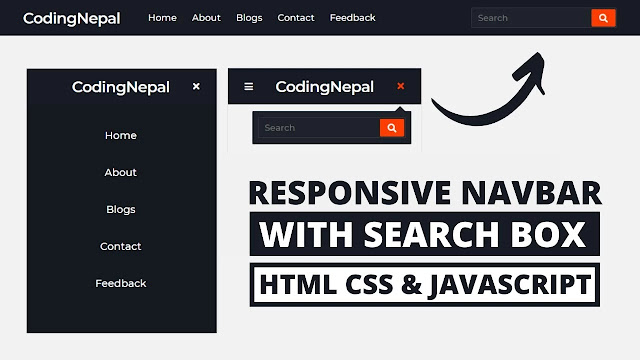
9. Responsive Navbar with Search Box
This is a fully responsive navbar with a search box. It's an eye-catching menu with a useful design. If you're looking for a navbar that must have a search box and created with pure html, css & javascript with clean codes then this navbar is made for you. Just download the code files of this design and use them without any limitation.
10. Active Tab Hover Animation on Menu
This is a fancy menu with active tab hover animation. As you can see in the image, there is an icon with an underline which slides on a particular icon hover. This underline informs the user about which tab is currently active. You can also write some text after icon like home, about, message, etc. This sliding tab animation is pure created using only html and css.
You might like this:
Comment a navigation menu that you like most. If you have also published the navigation menu designs on codepen, please let me know so I can extend this list :)











Post a Comment
We welcome relevant and respectful comments. Off-topic or spam comments may be removed.