In this blog, you'll see the collection of some creative, cool, and stylish CSS Buttons with Hover Animation & Effect. All buttons that are provided on this blog are created using modern design with html5, css3 because HTML5 and CSS3 have given us numberless possibilities to create elements of any shape, size, and design with realistic animation & effect.
1. Satisfying Neumorphic Buttons Design
These are pure css3 neumorphic buttons with different gradient background colors. When you hover on the particular button, there is shown a stylish or colourful background with a slide and many other animations which feels really satisfying and attractive. You have multiple options to choose the best buttons for your website or projects. These buttons are created using only html5 and css3.
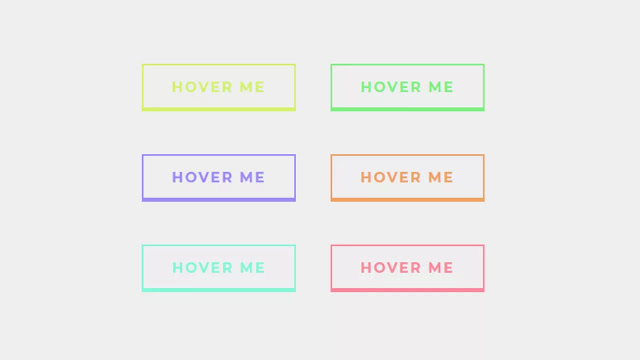
2. Pure CSS Button Hover Animations
These buttons have their different hover animation and effect. Some buttons have the border hover animation and some of them have diagonal, sliding animation. If you are looking for creative buttons with clean codes then these buttons will be your best choice.
3. Cool Glowing Hover Effect on Buttons
If you're searching for a fancy, creative, and stylish button then these buttons are made for you. On these buttons, there is a glowing effect which is visible when you hover over on the particular button. When the button is in a glowing state, this button looks really wonderful. This glowing effect is purely based on html5 and css3.
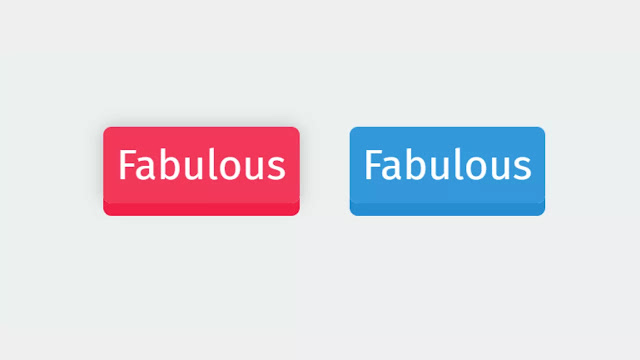
4. Pure CSS 3D Buttons Inspiration Designs
These buttons look so realistic and attractive because of their 3d visual effect. When you click on this button, the animation of the button is totally dynamic and interactive. You can easily use these 3d buttons on your website.
5. Gradient Buttons With Glint On Hover
This is a small collection of colorful buttons with gradient styling and a glint effect on hover. These are pure html5 and css3 buttons and you can choose your favorite or suitable color button for your website. Nowadays, gradient colors are using by many websites and if you are looking for gradient buttons then these buttons are best for you.
6. Reverse Text Roll Button Hover Animation
These buttons have rolling and reverse rolling hover animation. When you hover on the first button, there is shown the text rolling animation, and when you hover on the second button, there is shown the reverse text rolling animation, and when you hover on the last button, the animation of this button is similar to the first button but on this button, the rolling speed is fast as compare to first one.
7. Shining Hover Animation on Buttons
These buttons are really attractive and cool with the shining hover effect. When you hover on a particular button, a button background filled with their border-color and visible a cool shining hover effect which is sliding from the left side of a button to the right side.
8. Pure CSS UI Button Mix-Blend-Mode
These buttons look really so modern. As you can see in the image below, each button is placed uniquely. The first button hovers look like a rectangular box with pointy edges and the second one hover like a round ball. When you hover on the particular button, the half background of the button slide to the right side and fully filled up.
9. CSS Buttons with Trippy Background Animation
These are pure css3 buttons with trippy background hover animation. There are totally six and each button have different hover animations like scatter lines, bubbles, etc. If you're looking fancy and modern button with trippy background, bubbles hover animation then these buttons are made for you.
10. Colorful Gradient Buttons with Color flowing Effect
These gradient buttons are created using only html5 and css3. Each button has a different gradient background color which continuously flows from the right side to the left and the top side to the bottom. These buttons look really attractive and realistic too.
Comment a button that you like most. If you have also published the buttons on codepen, please let me know so I can extend this list :)












Post a Comment
We welcome relevant and respectful comments. Off-topic or spam comments may be removed.