In this blog, you'll see the collection of some unique, cool, and free neumorphism designs which are created with pure CSS3. You can easily combine this neomorphic effect on your UI elements. The Neumorphism effect helps create beautiful designs that look soft, attractive, and eye-catching for the user. So without wasting time, let's start.
1. Neumorphic Effect on Icons
As you can see in the image preview, there are some icons with pure CSS3 neomorphic effect. In this design, when you click on the particular icon, it will be pressed and gives you a 3d effect which looks so awesome. The concept behind this effect is box-shadow which is a CSS property. At first, all icons are set with box-shadow and when you tap on the particular icon then that icon box-shadow will be displayed as inset.
2. Neumorphism Working Analog Clock
As you can see in the image preview, this is an analog clock with a neomorphic effect and it also displays real-time because the developer used JavaScript to show the real-time. The time of this clock comes from the user's device or computer. If you're looking for a working analog clock with a neomorphic effect then it will best for you. Remember that, all design elements are created with pure CSS3 except the realtime of this clock.
3. Radio Buttons with Neumorphic Effect
As you can see in the preview image, there are some options with a neomorphic effect. In this design, when you click on a particular option, that option will be selected and there is shown a neumorphic effect dot to inform the user about that option is selected. As we know, in the radio button we can only select one option in the list.
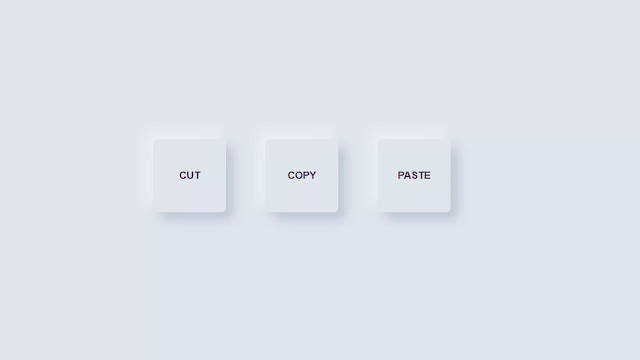
4. Pure CSS3 Soft-UI Button Pattern
Here is an another design of buttons with a neomorphic effect. In this design, there is no neomorphic effect on click but when you hover on the particular button, there is visible a shining effect which looks really interesting. If you're looking for neumorphism buttons and the buttons must not have neomorphic effect on click then you can use these buttons without any doubt.
5. Neumorphism Custom Checkbox Design
This is a custom checkbox with a neomorphic effect. In this design, as you can see in the image preview, there is a small checkbox with unchecked text. When you click on the checkbox, the dot of this checkbox slide to the right side with an elastic animation and the text of that checkbox also changed into checked. To toggle this checkbox, the developer used HTML input type checkbox and label tags.
6. Simple Neumorphism CSS3 Cards
If you're looking for a simple CSS3 neumorphism cards then you can use this. In this design, there is no complicated codes are used and the text, the color of this card are easily customizable. The best thing about this card is, as you can see in the image preview, there are three cards with different neomorphic effects, and you have an option to choose the best one.
7. Pure CSS Neumorphic Inspired Search Bar
This is a fancy search bar with a neumorphic effect. In this design, there is little but cool animation on the search icon and it is only visible when we focus on the search bar. If you're looking for a search bar element and it is must be based on the neumorphism effect then it is made for you. I think the design of this search bar is too eye-catching and attractive.
8. Neumorphism Custom Working Keyboard
In this list, above you have seen the working analog clock and here you can see the working keyboard which is based on neomorphic effect. In this design, the developer use CSS3 to create design element and neomorphic effect but to make this keyboard work on button tap, developer use JavaScript. The best part of this keyboard is, you can type by pressing your keyboard buttons.
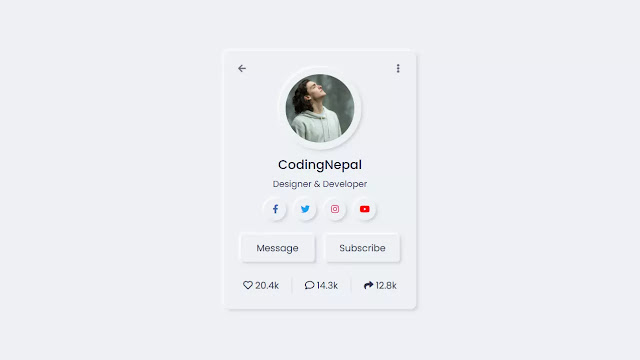
9. Neumorphism Profile Card UI Design
Above I have shown the pure CSS simple cards and here you can see this is also a pure CSS card but it's not a simple card, it's a profile card with a unique design. In this design, as you can see in the image preview, there is a profile picture, username, buttons, and some social shares. Each element of this card is easily editable, you don't have to work hard to set your profile picture, username, etc.
10. Gradient Button Based on Neumorphism
This is a small collection of fancy and multiple gradient color buttons. In this design, there are many buttons with different hover animations. The best part of this design is, you have an option to choose the best neomorphic button among 16+ designs, and remember, all buttons are created with pure HTML & CSS.
Comment a neumorphism design that you like most. If you have also published the neumorphism designs on codepen, please let me know so I can extend this list :)











Post a Comment
We welcome relevant and respectful comments. Off-topic or spam comments may be removed.