In this blog, you'll see the collection of the free, creative, stylish, and engaging search bar which are created using pure HTML, CSS, JavaScript, and jQuery. Today's websites are so modern in looks, and a well-designed search box can improve the conversion rates and enhance the user experience. So here, we have listed some search bar which is ready to use for any kind of website.
1. Animated Search Bar Interaction
This is an animated search bar that is created with pure HTML & CSS. At first, there is only a search icon and when you click on that icon then the search bar expands and appears with a smooth animation. There is used the HTML5 input validation attribute to ensure non-blank inputs or data. When you entered some characters in this search bar and click outside the form, the search stays open until there are some characters in it.
2. Expandable Search Bar Animation
This search bar is similar to the first one but the color and UI of this search bar are eye-catching. This search box is also created with HTML & CSS but it has no validating feature like the first one. When you entered some characters in it and click outside the form it'll close but you can easily solve this problem with some lines of codes.
3. Search Bar with Button Animation
This is a pretty cool search bar and the UI and animation of this search are at the next level. To create this search developer used HTML CSS & jQuery, jQuery is only used to toggle the search bar. If you're looking for a stylish and innovative search bar for your website then this one won't be disappointed to choose. The animation of this search bar is really awesome and it can't be unnoticed.
4. Skeuomorphic Effect on Search Input
This is a search bar with CSS3 skeuomorphic or neomorphic effect which looks so good. As we know, neumorphism designs are trending nowadays and you can use this search bar on your website if your site is created or based on the neumorphism effect. This is a simple search bar with the neumorphism effect.
5. Tripadvisor Input Box with Highlight Effect
This is a cool and innovative search bar with a text highlight effect. When you entered some characters on this search bar, there is a small underline highlight appear and the width of the highlight expands according to your characters as you can see in the image preview.
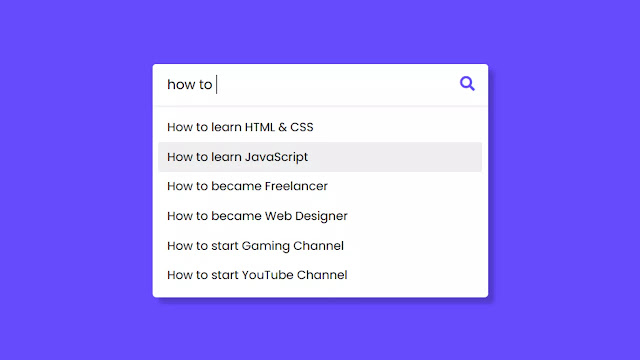
6. Search Bar with Autocomplete Search Suggestions
This is a simple search bar with autocomplete search suggestions. As you can see in the image preview, when you entered some data on it, there is shown the suggestion list according to your searching terms or query. Actually, these data have come from JavaScript arrays, but you can use this search bar to retrieve data from the backend using PHP.
7. Fullscreen Overlay Search Bar Animation
This is a simple search bar that covers the fullscreen on button click that means at first, there is only a search icon but when you click on that icon, the search bar expands to fullscreen and covers as you can see in the preview image. After covering the screen, there is apparently a search form to type something. To create this search box developer used HTML CSS & JavaScript.
8. Fancy Search Box / SVG + CSS + jQuery
This is a fancy search box with the next level of animation. Not only the name says it's a fancy search bar, but it's also true, stylish, and a creative search box that will surely leave anyone impressed. To create this search bar developer used HTML(SVG), CSS & jQuery. If you're looking for a fancy and animated search bar for your website then it'll be your best choice.












Post a Comment
We welcome relevant and respectful comments. Off-topic or spam comments may be removed.